
React Native 를 활용한 ios 앱 개발을 위한 개발 환경을 설정해볼 예정이다.
React Native 환경 설정부터 iOS 개발 환경 설정 방법까지 기록했다.
0. Git Hub 통한 레파지토리 생성 및 연동

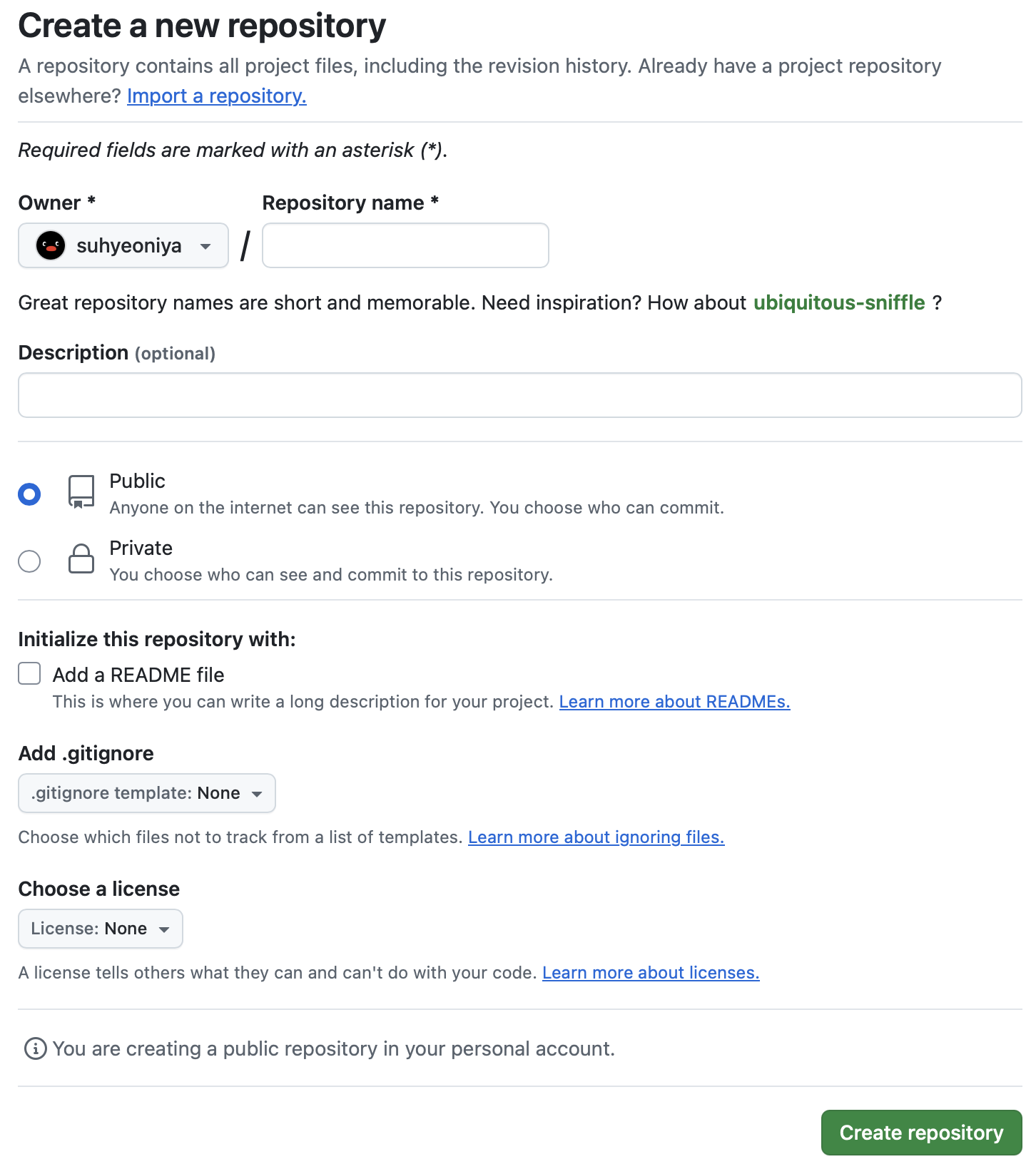
1) GitHub을 통한 레포지토리 생성
- 깃허브에서 'New Repository' 선택
- 레파지토리 이름 입력 (예: 'ToDoApp') / 레파지토리 공개 여부 선택 ('Public '혹은 'Private')
- 'Create repository'를 통해 레파지토리 생성

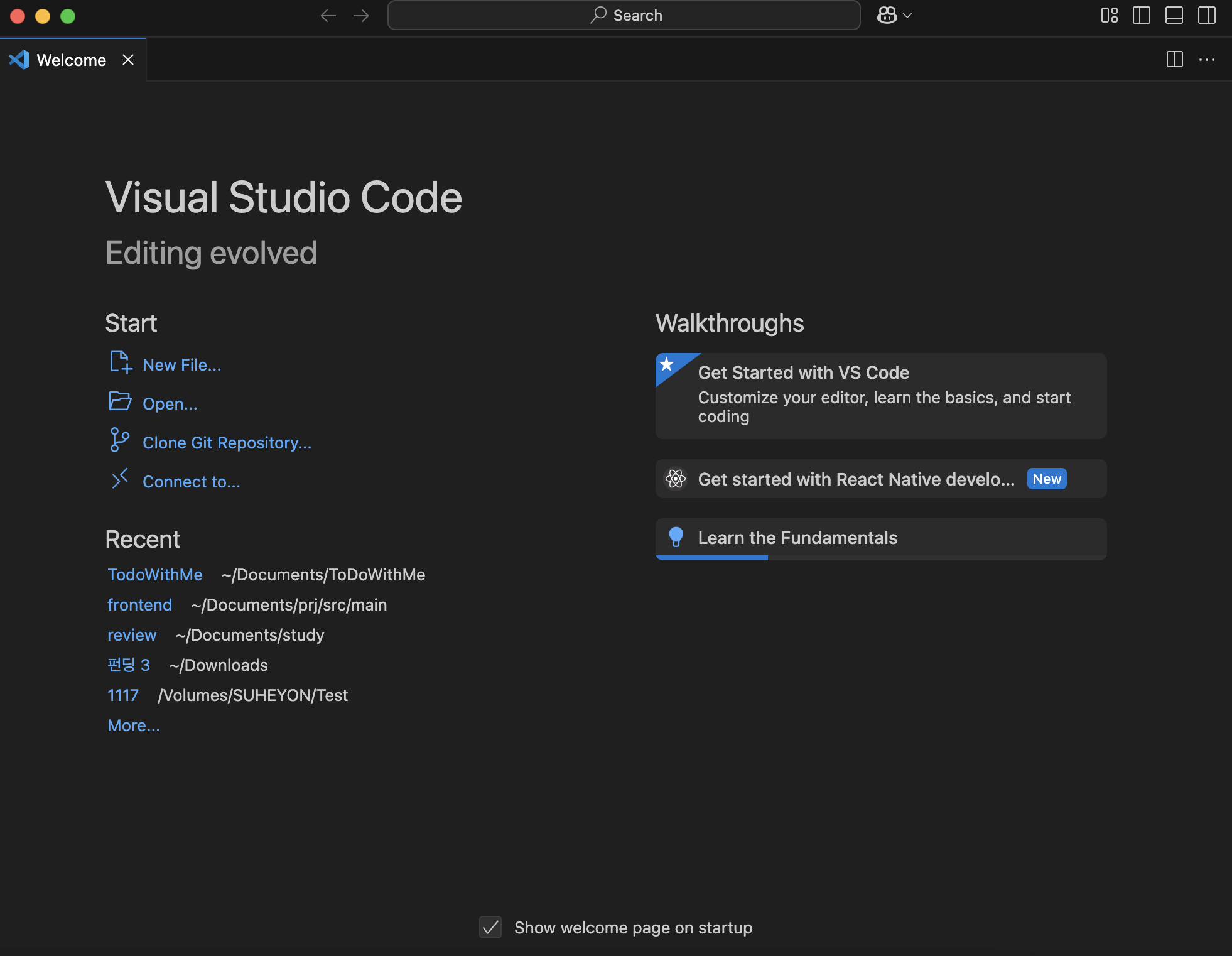
2) vs code 에 접속하여 Clone Git Repository 를 통한 연동
- 혹은 페이지 상단 repository 의 url을 복사하여 vs code에 연동한다.
1. React Native 프로젝트 생성
1) 기본 JavaScript 프로젝트 생성
npx react-native init 파일명해당 명령어는 타입스크립트 없이 React 환경을 설정한다.

리액트 네이티브가 정상 실행되었다면 위와 같이 ios 와 android가 함께 생성되어 있다면 성공이다.
2) 타입스크립트 프로젝트 생성 (선택)
npx react-native init 파일명 --template react-native-template-typescript위 명령어를 실행할 경우 타입스크립트가 포함된 프로젝트가 생성된다.
3) 타입스크립트 제거 방법
타입스크립트를 생성했으나 JavaScript로 변경을 원할 경우
프로젝트 내 타입스크립트 관련 파일과 패키지를 수동으로 삭제한 후, 다시 JavaScript 로 작성해야 한다.
(1) 타입스크립트 관련 파일 제거
rm tsconfig.json
mv index.tsx index.js
mv App.tsx App.js
(2) 타입스크립트 패키지 제거
npm uninstall typescript @types/react @types/react-native
2. .gitignore 설정
React Native 에서 불필요한 파일들을 Git에서 무시하도록 .gitignore 파일을 설정해주어야 한다.
프로젝트 루트 디렉토리에서 .gitignore 파일 생성하고 아래의 내용을 추가한다.
# Node modules
node_modules/
# React Native build directories
android/build/
ios/Pods/
# macOS
.idea/
.vscode/
# macOS system files
.DS_Store3. Xcode 설치 (Mac 전용)
Ios 개발을 위해서는 Xcode 설치가 필요하다.
Xcode의 경우 Apple 공식 IDE로 ios 앱 개발 시 사용된다.

Apple Store 에서 설치 가능하며 무료이다.
Xcode가 설치 완료되면 필요한 SDK와 시뮬레이터가 자동으로 설치된다.
4. Xcode Command Line Tools 설치
React Native 에서 ios 빌드를 하기 위해서는 Command Line Tools 를 필요로 한다.
아래 명령어를 통해 추가로 설치해 준다.
xcode-select --install설치가 완료되면 터미널에서 xcodebuild, git 등의 명령어 사용이 가능하다.
+) 터미널에 아래 명령어를 실행하여 Command Line Tools이 정상 설치되었는지 확인해본다.
xcode-select --version
위와 같이 떴다면 성공이다.
+) 설치가 정상적으로 되지 않은 경우
sudo xcode-select --reset해당 명령어를 입력하여 다시 설정하여 설치한다.
5. Xcode 라이선스 동의
React Native에서 ios 빌드 전 Xcode 라이선스에 동의해야 실행이 가능하다.
sudo xcodebuild -license1) 명령어 실행 후 agree를 입력하여 동의하거나
2) 직접 어플리케이션에 접속하여 agree 버튼을 누르면 동의가 완료된다.
6. CocoaPods 설치 및 의존성 설치
ios의 경우 CocoPods를 사용하여 필요한 의존성을 설치해야 한다.
1) CocoaPods 설치
sudo gem install cocoapodsCocoaPods : ios 및 macOS 프로젝트에서 외부 라이브러리를 쉽게 관리하고 설치할 수 있도록 돕는 의존성 관리 도구로
쉽게 말해 Node.js에서 npm을 사용하여 패키지를 설치하는 것과 같은 역할을 한다.
+) 정상적으로 설치되어 있는지 확인하려면 아래 명령어를 실행한다.
pod --version1.16.2와 같이 버전이 뜬다면 성공이다.
추가) 빌드 오류시 해결 방법
CocoaPods 를 설치하는 과정에서 use_frameworks! 와 같은 오류가 발생할 수 있는데
해당 오류의 경우 해결 방법은 다음과 같다.
(1) Profile에서 use_frameworks! 주석처리 혹은 삭제
use_frameworks!
# use_frameworks!해당 파일을 저장 후 위와 같이 명령어를 실행하여 재설치하여 빌드를 시도한다.
(2) 캐시 삭제 후 재설치
해당 방법은 내가 시도한 방법으로 캐시 삭제 후 Cocoapods를 재설치한다.
cd ios
rm -rf Pods Podfile.lock
pod install
cd ..rm -rf Pods : 기존 Pods 폴더 삭제
rm -rf Podfile.lock : Podfile.lock 삭제 (의존성 정보 초기화)
모든 명령어를 실행한 후 빌드를 시도한다.
2) 프로젝트 내 ios 폴더로 이동하여 pod install 실행
cd ios
pod installPod installation complelte!와 같은 메세지가 나오면 설치가 완료된다.
설치가 완료되면, ios/Pods 폴더가 생성된다.
설치가 모두 끝나면 cd.. 를 하여 프로젝트 루트로 돌아와야 한다.
6. ios 앱 실행
1) 기본 실행
npx react-native run-ios위 명령어를 통해 실행하면 기본 ios 시뮬레이터에서 앱이 실행된다.
2) 특정 시뮬레이터에서 실행
npx react-native run-ios --simulator="iPhone 16 Pro"특정 시뮬레이터를 지정하여 실행하고 싶은 경우 명령어 뒤에 --simulate="iPhone 16pro" 입력하여 실행하면 된다.

터미널이 위와 같이 떴다면 성공!
+) 특정 시뮬레이터가 실행되지 않을 경우 시뮬레이터 이름을 확인해 본다.
xcrun simctl list devices

위 과정을 모두 완료한 뒤 위와 같은 화면이 뜬다면 React Native 가 ios에서 정상 실행될 것이다.
'FrontEnd > ReactNative' 카테고리의 다른 글
| Day.js : 날짜 라이브러리 설치 및 사용 (0) | 2025.03.04 |
|---|---|
| [React Native] react-native-vector-icons 설치 및 사용 방법 (0) | 2025.02.28 |
| 맥(Mac) 환경에서 Android Studio 설치하는 방법 (0) | 2025.02.26 |
| [React Native] 텍스트(Text) 자동 크기 조정 줄바꿈 처리 (0) | 2025.02.25 |
| [React Native] styled-component 설치 및 사용 방법 (0) | 2025.02.22 |